If you’ve been around Flickr for a bit then you’ve seen probably seen Fraser Speirs photos. If you’re a Mac user then you’ve almost certainly encountered his code. He built the Flickr Uploadr 2.0 for the Mac, and the hugely popular FlickrExport for direct uploading from iPhoto and Aperture. Lately his DarkSlide has brought Flickr browsing, discovery, and sharing to the iPhone.
1. What are you currently building that integrates with Flickr, or a past favorite that you think is cool, neat, popular and worth telling folks about? Or both.
Fraser:Most of the last year has been all about putting Flickr on the iPhone. I started back in March, when the first iPhone SDK was released, and cranked the code handle probably harder than I ever have before. Hours turned into days, days to weeks and weeks to months but Exposure was ready for day one of the App Store. It’s been rolling along steadily ever since, particularly with the recent 1.5 update and its cool new name – Darkslide.

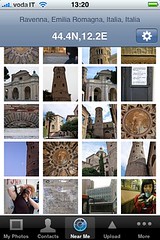
The thing that I’ve most enjoyed seeing people get immense pleasure from in Darkslide is the Near Me feature. Near Me takes your iPhone’s current location and searches Flickr for photos near that point. People have found everything from great pubs nearby to, um, slightly compromising pictures of their neighbours.
2. What are the best tricks or tips you’ve learned working with the Flickr API?
Fraser:For anyone developing desktop or mobile applications against the Flickr API, you must, must, must do all your network operations asynchronously. Anything else produces a quite terrible user experience. Hint: UI animation can give you a few fractions of a second to make it feel faster to the user, and perceived speed is often more important than actual speed.
Secondly, if you’re working on a mobile device, download thumbnails in parallel (though not so much as to make the servers cry). Early versions of Darkslide downloaded 75px thumbnails one at a time, and the network latency turned out to be about as long as the time taken to download a thumbnail. The experience was painful. Newer releases request about ten at a time, and the user experience is much improved. Beware latency!
3. As a Flickr developer what would you like to see Flickr do more of and why?
Fraser: I’d like to see some queries turned around a little faster. When you’re working on mobile devices, the user’s attention span is oftentimes quite short. Between a couple of seconds in network latency and a couple of seconds turnaround time on the query, then the download time for a chunk of XML, it can sometimes get a little sluggish.
API-wise, I really would like an API for group discussion threads. A good number of users ask me about Darkslide support for group discussions on a regular basis.
Finally, a plea to keep the mathematics of maps simple for mathematical dullards like myself. I know programmers are all supposed to be maths wizards, but I truly stink at maths. I love that flickr.photos.search can do a radial search around a point, rather than requiring me to compute a bounding box. It would be great if all maps-related API let us do this kind of thing. I’m still trying to get my head around the location corrections API :-)
4. What excites you about Flick and hacking? What do you think you’ll build next or would like someone else to build so you don’t have to?
Fraser: What excites me? Well, I love photography so I love making things that make it easier for me to look at great pictures. I love that Flickr is becoming the web’s de facto repository for photography, and I love helping to make that happen.
I’m also excited to see that the Twitter/Flickr axis is starting to turn into a very powerful tool in the hands of ordinary people. I’m writing this a couple of hours after US Airways flight 1549 went down in the Hudson River. Where did I get my first news and photos of this event? Not the BBC – who had nothing up at the time – but news from Twitter and photos from Flickr.
One of the first great photos of US1549 was taken by Twitter user jkrums and posted to TwitPic. It was later reposted to Flickr after TwitPic went down under the load. Maybe next time that will be an iPhone user using Darkslide and putting the photo on Flickr first.
This is power in the hands of ordinary people and, as a citizen of the world’s biggest surveillance society (one CCTV camera for every 14 people in the UK), I think it will be increasingly essential that citizens have this kind of global reach.
5. Besides your own, what Flickr projects and hacks do you use on a regular basis? Who should we interview next?
Fraser: I’m a big Twitter user and one simple-but-not-that-obvious thing I’ve done is to pipe my Flickr activity RSS feed into Twitter using TwitterFeed.com. I also write my blog with Daniel Jalkut’s MarsEdit blog editor, which has Flickr integration in its “Media” panel – this lets you drag and drop pictures from Flickr as HTML tags right into a blog post. Great timesaver. I also use Scout to see the occasional time that one of my photos makes it to Explore :-)
Whom should you interview next? I’d like to hear from Matt Biddulph at Dopplr. I’m very interested in where Flickr photos end up, and Dopplr are making interesting use of Flickr photos in the things they do, such as producing personal travel reports with CC-licensed Flickr photos.